Q Tbn 3aand9gctc5mxjaj3dfp6dh0bxaiqjtmm Gecm9xuqxpp1 Zqyztfrz9ac Usqp Cau

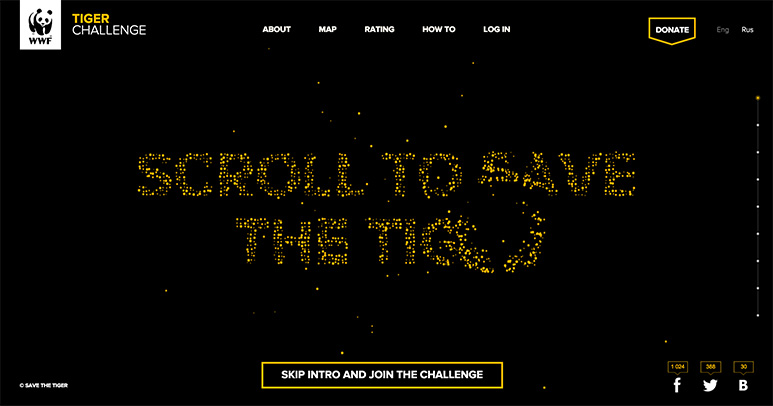
世界観を表現した かっこいい動きのあるアニメサイト 12選

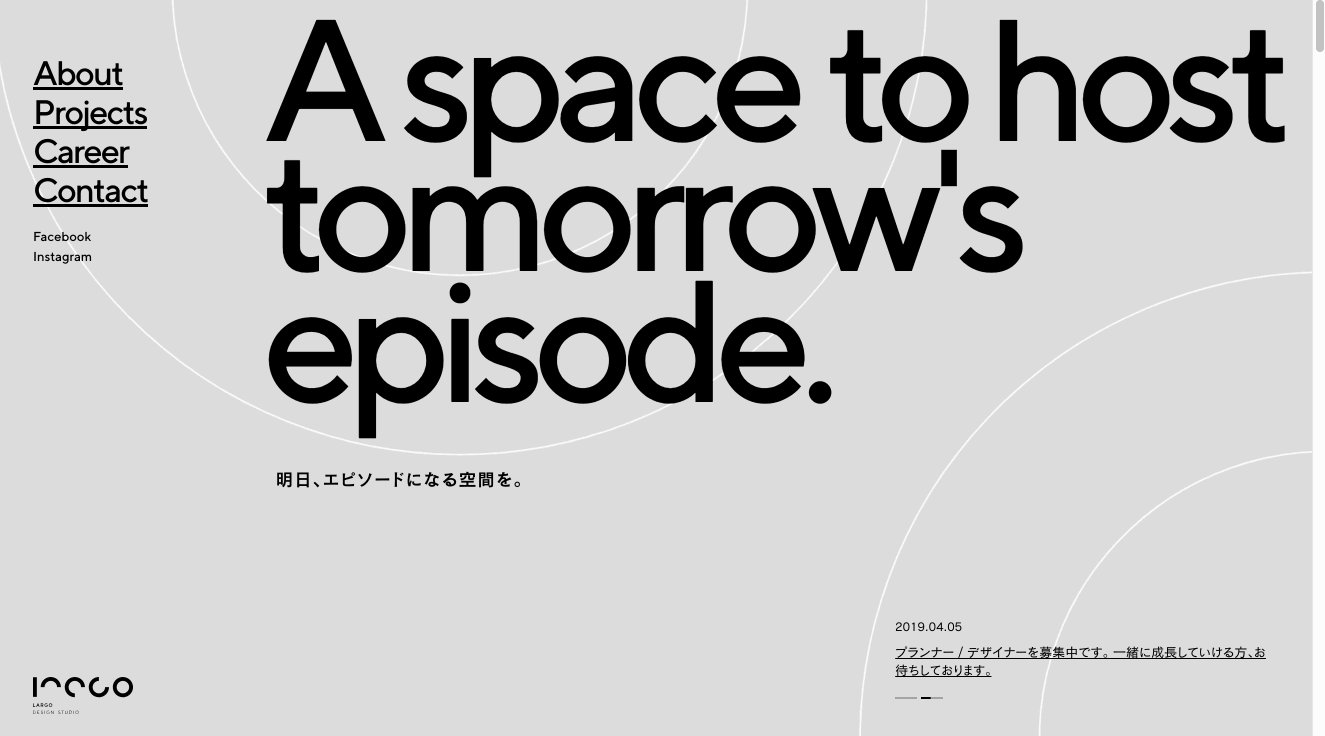
ローディングから世界観をつくる アニメーションが印象的な国内外のサイト8選 株式会社lig
かっこいい ローディング 画像 のギャラリー
Q Tbn 3aand9gctocchuralj4sobljkcbs2wui9fg3z6sial5ynyt8ebkriblmlo Usqp Cau

Q Tbn 3aand9gctbw7eo2m4zyfwnrp5h4h3bmgjhmniwkxir Q Usqp Cau

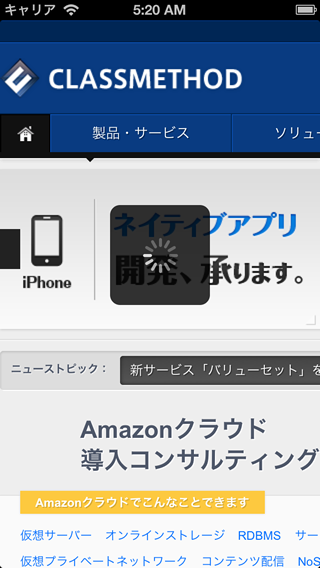
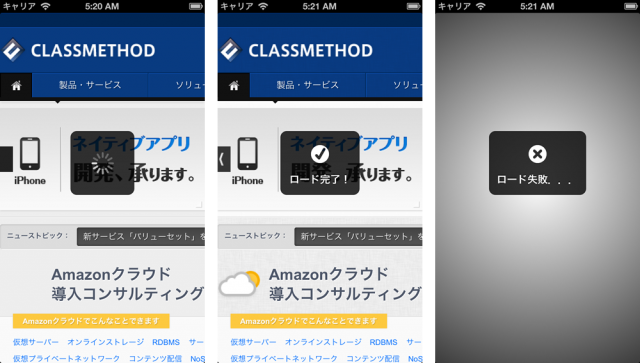
超簡単 Iosでたった数行でかっこいいローディング表示 Svprogresshud Developers Io

Q Tbn 3aand9gcrjlmufm446v3s6kcndldq6t1w Zao4amtazg Usqp Cau

Q Tbn 3aand9gcrwrbk2zbrycb90eibk1gecd9fdjewzoli4tw Usqp Cau

Q Tbn 3aand9gcrvwpheorwyhis6fdn0nszgdk7ajegvbapfgg Usqp Cau

今風のローディングアニメーション ローディングエフェクト の考え方とサンプル例 ツーブロッカ アニメーション 考え方 サンプル

Q Tbn 3aand9gcsg Lrm0d4lockmmqmuairhkust8rqg7cyfgw Usqp Cau

ローディングgif画像と便利な作成ツール18選 Ferret

Q Tbn 3aand9gcrw Aoxxf0 7daalqhnuy9suu0 Lcaabzoixw Usqp Cau

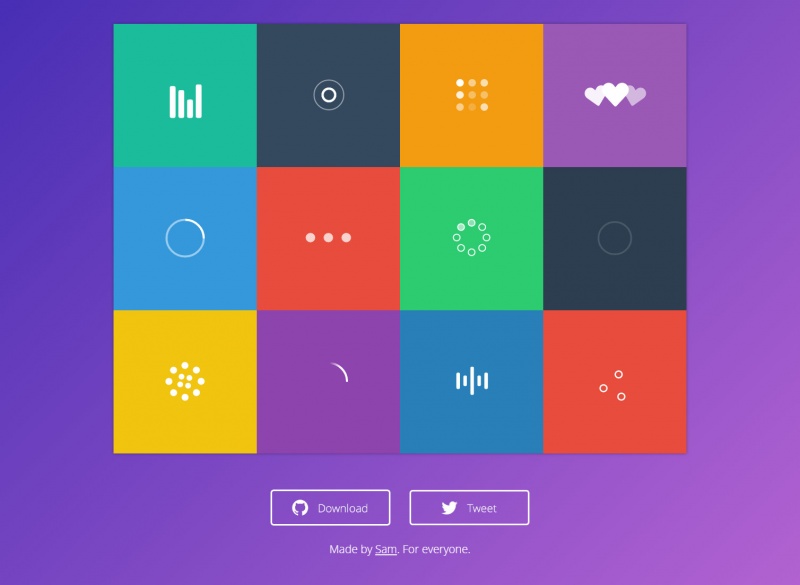
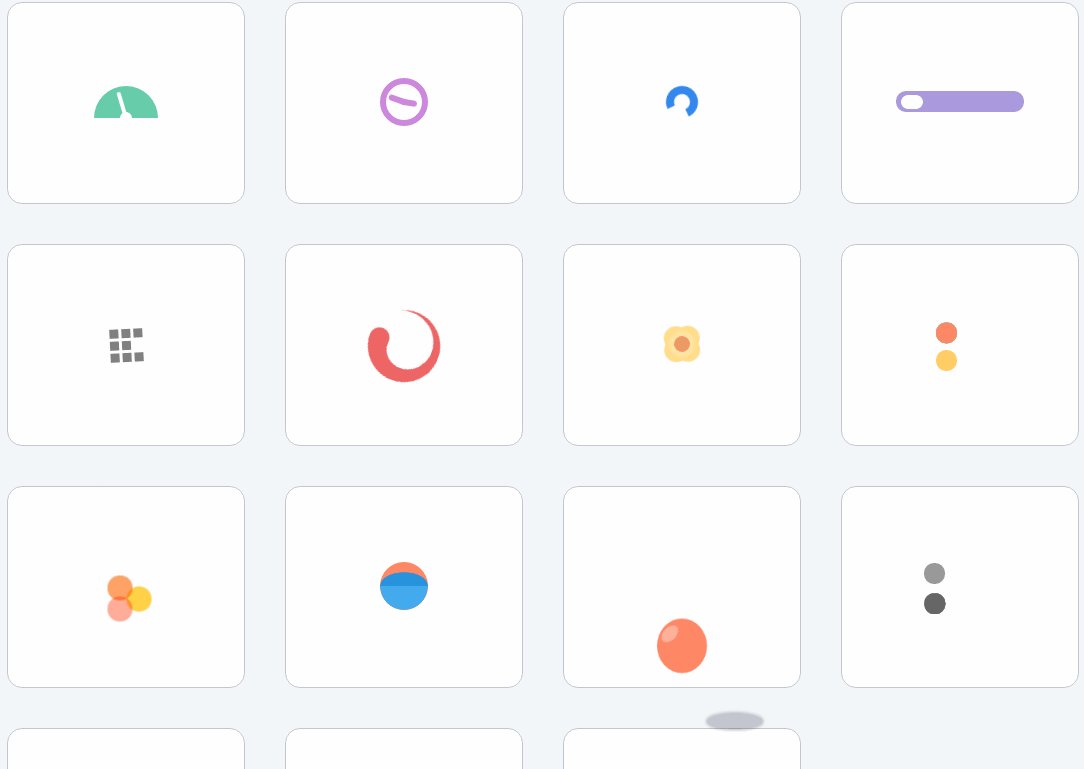
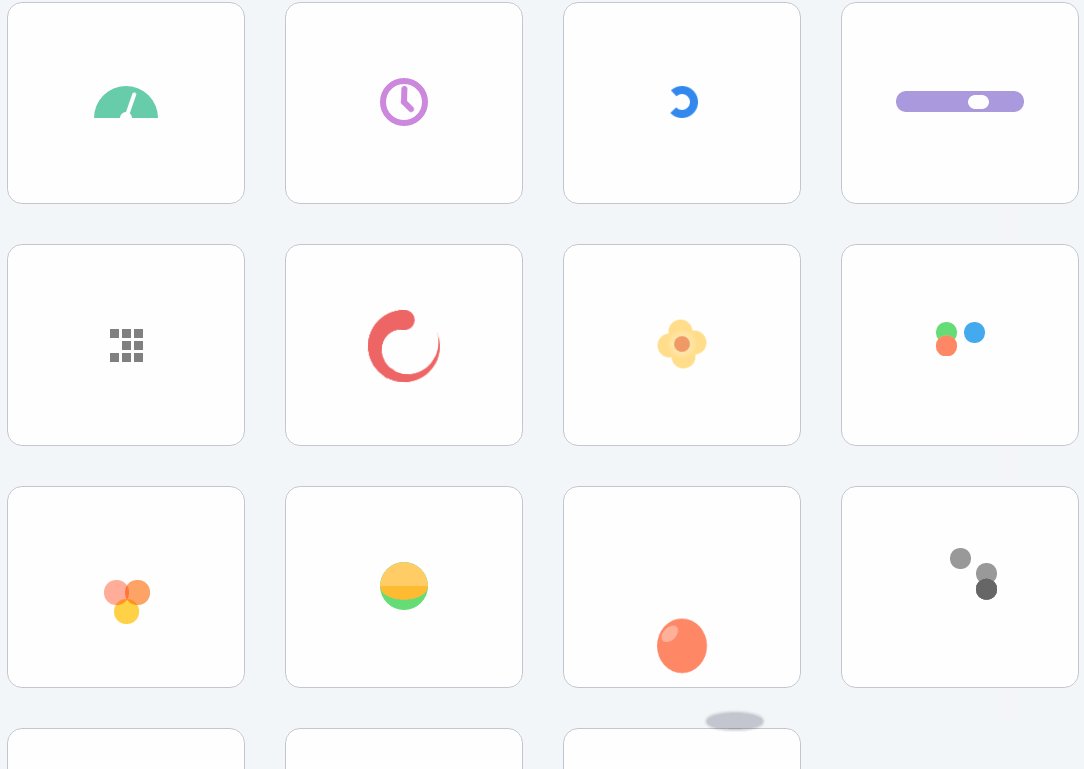
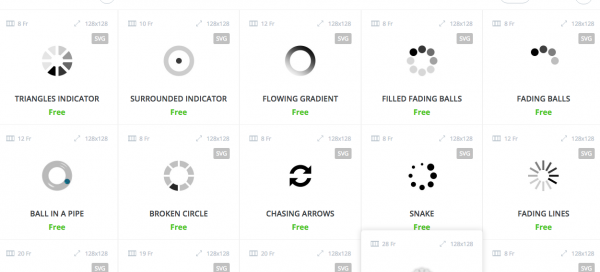
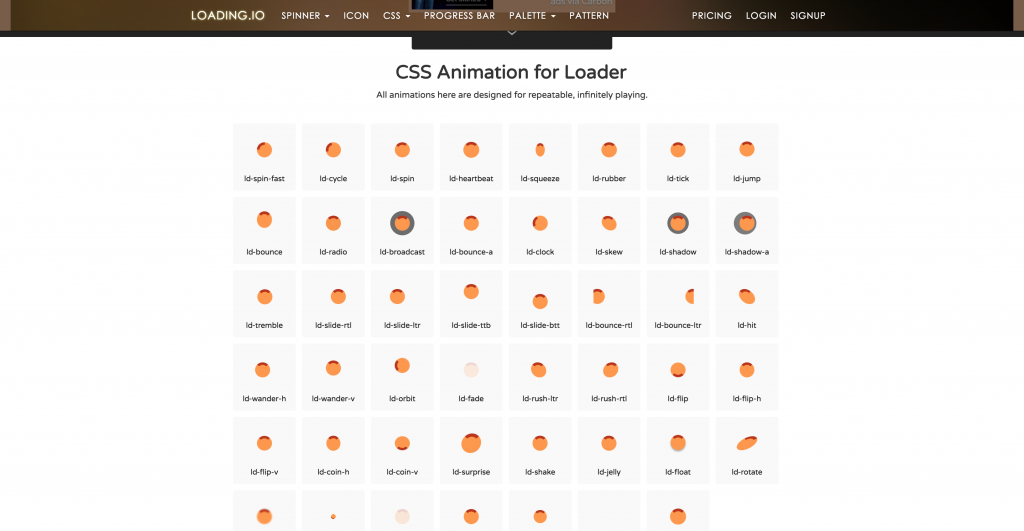
ローディングアイコンを作成してくれるwebサービスのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

Fakeloader Js でローディング画面を実装してみよう Vdeep

アニメーションのきれいなwebサイト10選 Tips Boel Inc ボエル

Jqueryでページ読み込み中にローディング画面を表示する方法 Gimmick Log

Q Tbn 3aand9gcrptcoqka0eov9mxuzaadmjxomwfss6 7modw Usqp Cau

参考にしたい ローディングやオープニングアニメーションが素敵なサイトまとめ バシャログ

Q Tbn 3aand9gcrnrrflnoewqspmvn3ygvx2unewd6fxzcvl2a Usqp Cau

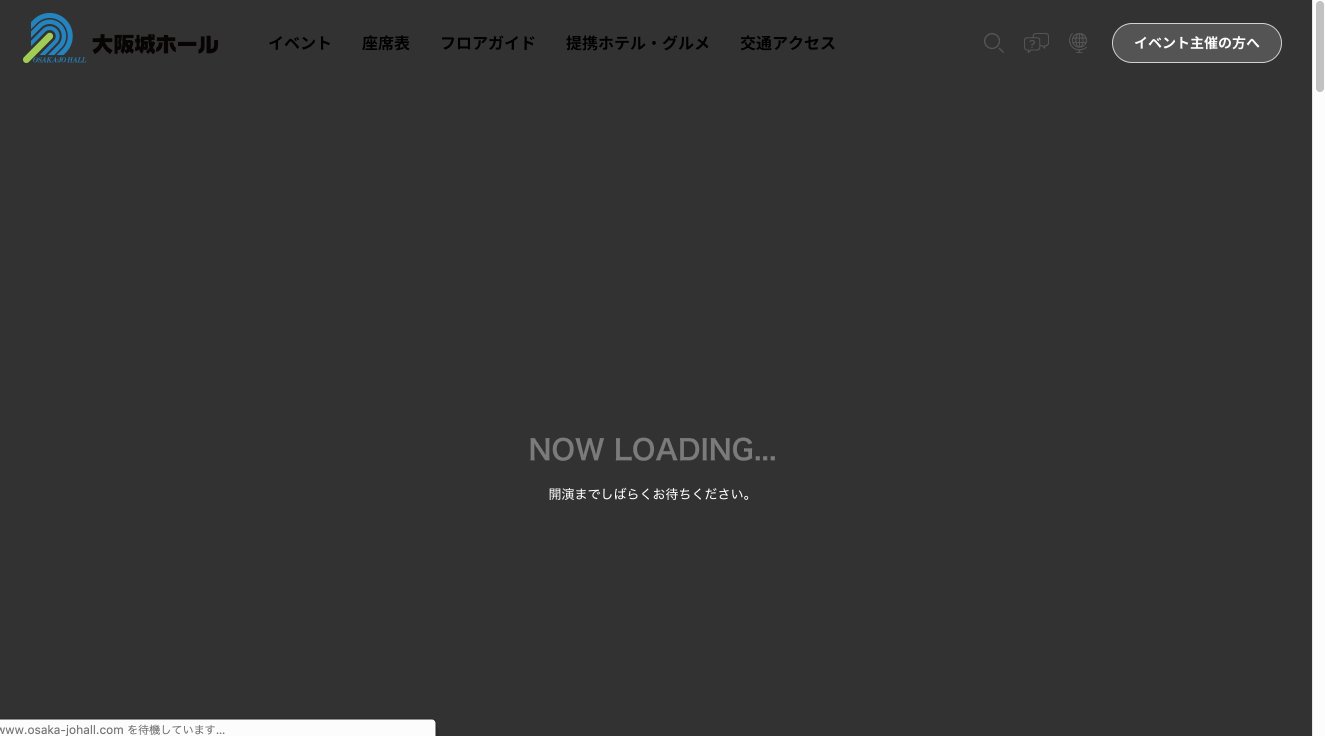
ページなどの読み込みで使えるかっこいいローディングアニメーション4選 大阪のホームページ制作会社ycom
Q Tbn 3aand9gcqv5g4dapxd7yvskqex4m25xn7p022mcjmqbpqv8hvlqucl9tfg Usqp Cau

Q Tbn 3aand9gctwftpzjfqlnlwjtdzystskaszfawcgheo Qw Usqp Cau

Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday
Q Tbn 3aand9gcsipmpco0nihzbx78w6o7d2zuwf4vwfmapq3uzwuz Un3kig De Usqp Cau

Q Tbn 3aand9gcrk5m Zrb8uv6bwoiouggwdguwmesme Whf0w Usqp Cau

Q Tbn 3aand9gct1t Ct 6w1odmfbysshn9izupqm9fpfvfvmq Usqp Cau

超簡単 Iosでたった数行でかっこいいローディング表示 Svprogresshud Developers Io
ローディング画面 ニコニ コモンズ

Q Tbn 3aand9gctebyjapgpltowte 1lg3buiiomq Xtjd0gfa Usqp Cau

Q Tbn 3aand9gcsunqd3wye8y1qu2xeopx7ygnr8vtgc3ueyvq Usqp Cau

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

ゲームのローディング 機体選択画面を作ってみた Youtube

19年に流行しそうなwebデザイントレンド ローディングアニメーション を使ったサイト3選 Webgallery

Q Tbn 3aand9gcty7kze9ay9ipaqc8qbgcxudki Uphfnbottw Usqp Cau

Rebound Jsとcanvasを使った超カッコイイローディングアニメーション実装デモ Phpspot開発日誌

Q Tbn 3aand9gcqwjyn58qoxvxkhiwdgyy Lttjxoj65u46mkg Usqp Cau

Q Tbn 3aand9gcse01lfwne0mj35ebyjjo7os2vcpubxqtds8q Usqp Cau

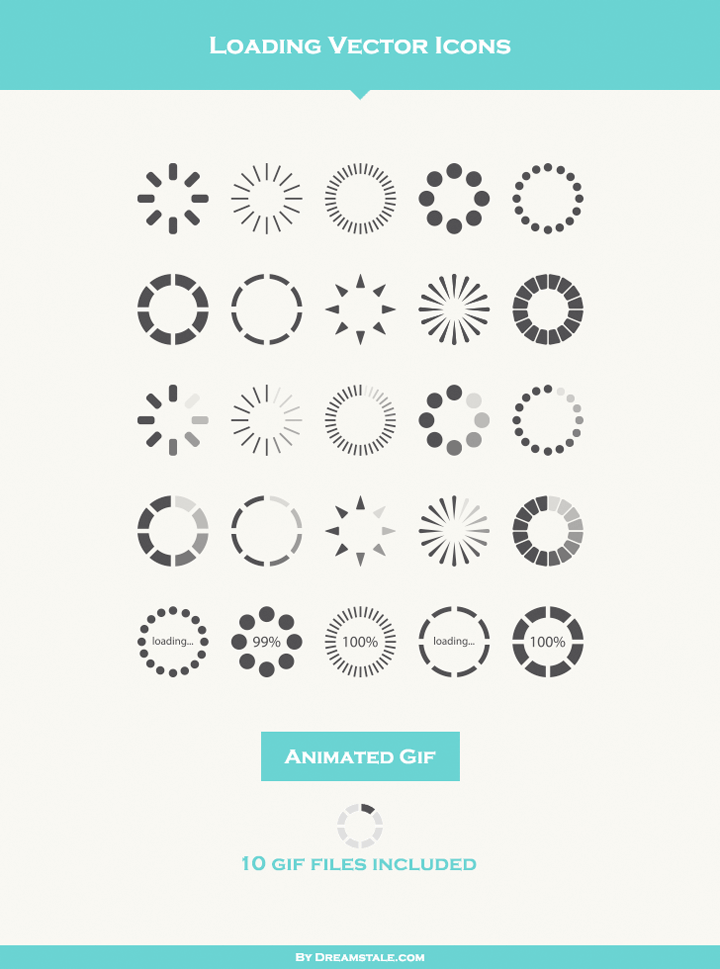
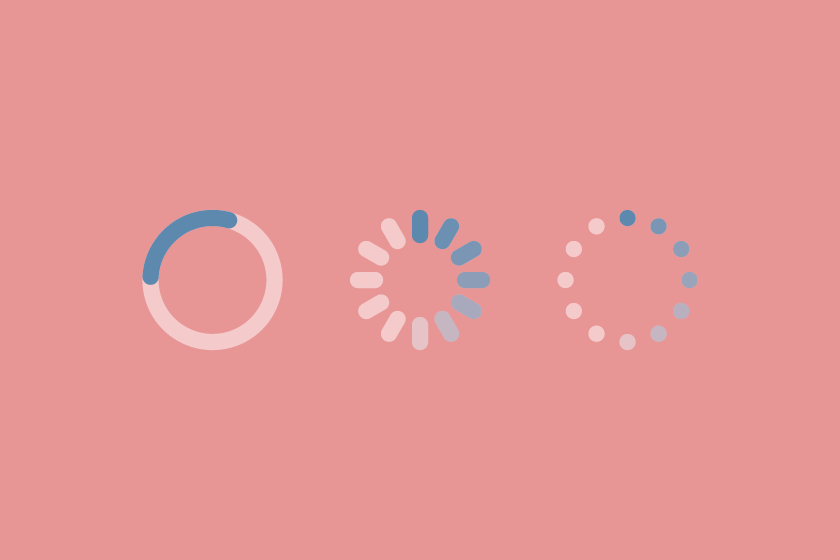
アニメgifやsvg等のローディング画像の無料素材セット3選 Design Magazine

Q Tbn 3aand9gcqxrtqmmoxllsngbhzc6llqpaj Estaaylphq Usqp Cau

おしゃれなローディング用gif画像が無料でダウンロードできるサイト

ローディングgif画像と便利な作成ツール18選 Ferret

ページなどの読み込みで使えるかっこいいローディングアニメーション4選 大阪のホームページ制作会社ycom

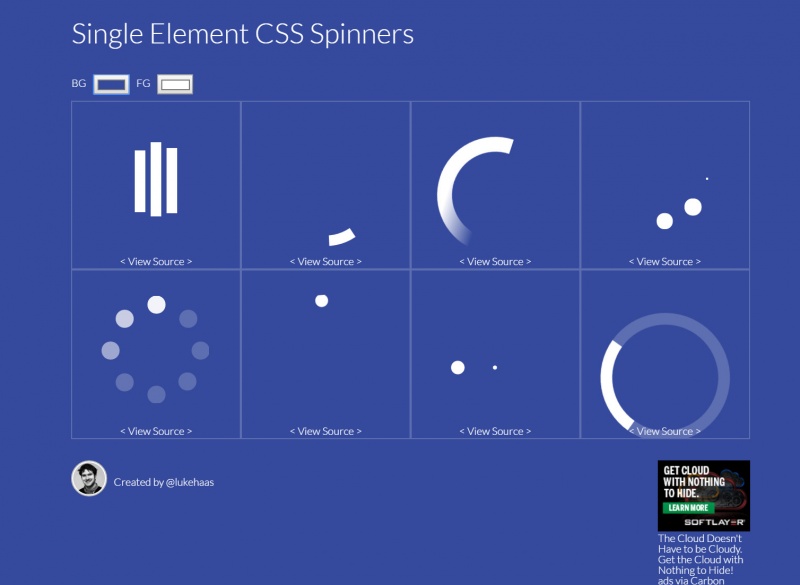
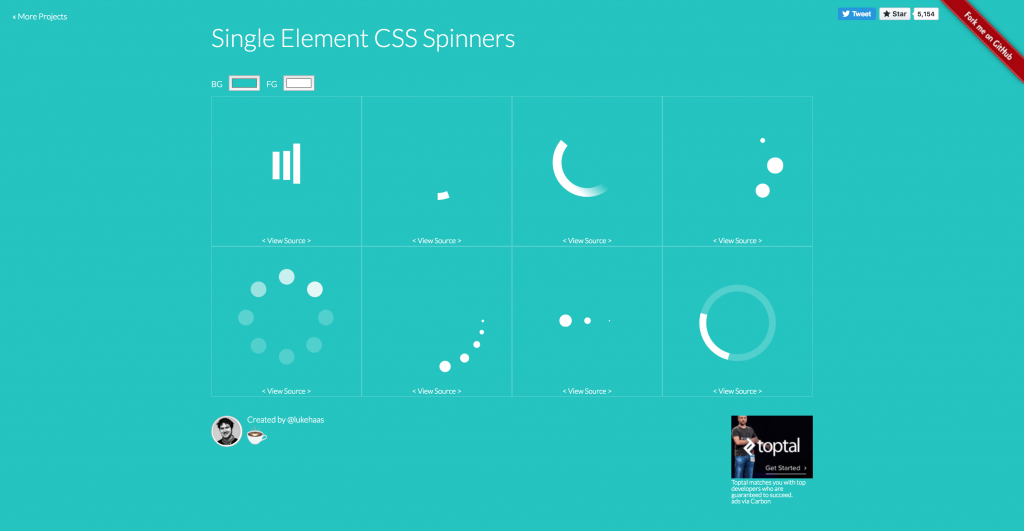
Js 自分仕様のかなりかっこいいローディング用アニメーションを生成できる Sonic Creator コリス

Now Loading あと 異界の希望に星は巡るで甲冑とアミュレットの星4作ったほうがいい 青薔薇の剣 青銀色の騎士甲冑 騎士のアミュレットつけたユージオとか かっこいいよ

コピペで簡単 ローディングアニメーションの参考になるサイトまとめ Web Design Trends

Js 自分仕様のかなりかっこいいローディング用アニメーションを生成できる Sonic Creator コリス

コピペで簡単 ローディングアニメーションの参考になるサイトまとめ Web Design Trends

Oda Webデザイン ローディング かっこいいローディング用アニメーションを生成するjs Js かなりかっこいい デザインのローディング用アニメーションを生成するスクリプト Sonic コリス Http T Co 1rjxh5t

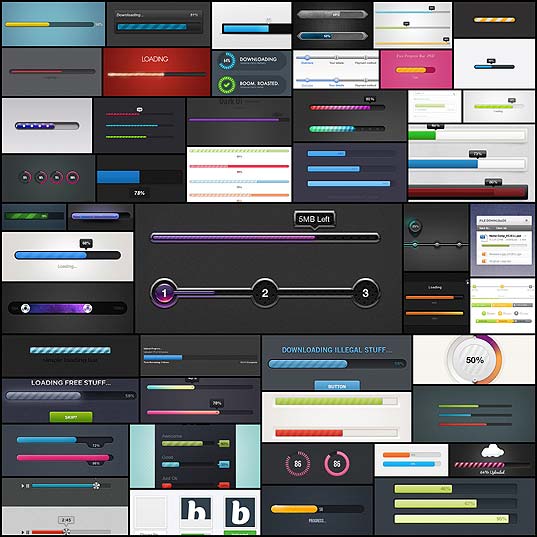
Uiデザイン フリーで超クールなプログレス ローディングバーデザインのpsd50個 いぬらぼ

Js かなりかっこいいデザインのローディング用アニメーションを生成するスクリプト Sonic コリス

かっこいいローディング画面すら奪う佐藤 16 05 04 03h09 26 Jpg

すぐに使えるアニメーション系ライブラリ15選 ホームページ デザイン制作のawesome 加古川 姫路 明石

Q Tbn 3aand9gcs5vad4w8pd0gq8nub0zr6gd Yacm68ou 7zw Usqp Cau
かっこいいサイトにぴったり いま一番イケてるローディングをコピペで実装 Html Css デシノン

素材 ロード画面作りました ニコニコ動画

素材 著作権フリーの Loading Gifアニメーション画像 40個 Tips Of Rubbish

Q Tbn 3aand9gctelvyoh3ay3ou5il Wjynbnv0 Eqn8qedfrw Usqp Cau

Js 自分仕様のかなりかっこいいローディング用アニメーションを生成できる S jquery Ajax Javascriptの良ネタ Naver まとめ

Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday

ローディング アニメーションをおしゃれにするwordpressプラグイン11選 無料あり Sounansa Net

Q Tbn 3aand9gcqbs Rx4m5xqas2ocxlgzjg8j48a3k5eudygw Usqp Cau

Emk L Tb2やった オープニングかっこいい ローディング中にヤンジャン全部読めた チュートリアル親切 戦闘固まってバグった と思いきや動いた ログインボーナスありがとう タイトルに戻った サーバー安定待ち 明日早い 今日は寝る W

Q Tbn 3aand9gctp2adzstzh3xob1be Sy3vgaravo39xvij1w Usqp Cau

Q Tbn 3aand9gcqrssvk U 2f2wntapsr8d1zqei7mczkqyifq Usqp Cau

Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday

Q Tbn 3aand9gcqn79h6g70xfpbns81dtgqtxxg1foqax Bgfg Usqp Cau

Webと企画 21 画期的なローディングアニメーション Chiharu Takamiya Note

ローディングgif画像と便利な作成ツール18選 Ferret

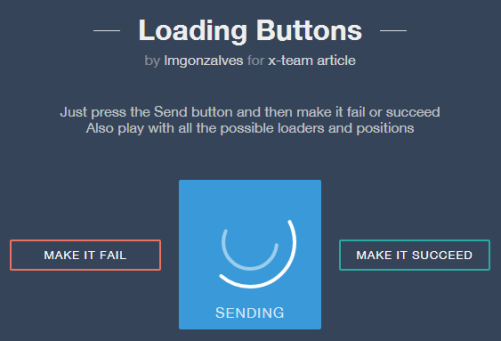
コピペで簡単実装 アニメーションがカッコイイ 送信ボタン用アニメーションcss 9選 Html Css Submitボタン Webdesignfacts

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

Q Tbn 3aand9gctobdasfysaysjwpdir9fl5r6ouva2hmz9zsq Usqp Cau

坂井直樹の デザインの深読み Font Reachは シンプル ミニマルなデザインでフォントのweb上の利用率を教えてくれるかっこいいサイト

たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ

Q Tbn 3aand9gctns0otrnnvettw6eo3cg3dhpj2o9c9ofy7mg Usqp Cau
Now Loading ニコニ コモンズ

待つ価値がある Hail2u

Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday

Q Tbn 3aand9gcrc5cwqwhu1qpxjqskx8q0lvqdbxq 0s6rygw Usqp Cau

ガンダムオンライン ローディング画面シリーズその1 ふじつぼ屋

Css Cssだけで実装できるハイセンスなローディングエフェクト15選 Mozmoz

コピペで簡単 ローディングアニメーションの参考になるサイトまとめ Web Design Trends

かっこいい Sf映画風ロード画面の作り方 How To Make A Sf Movie Like Loading Screen Aftereffects Tutorial Youtube

Q Tbn 3aand9gctrz9c8lvhmt4tid9iljoqz7nut9mdntbjxvg Usqp Cau

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

Q Tbn 3aand9gcr5uap12ofswfkb4sq Cxdt7akfcx 6qawotw Usqp Cau

Q Tbn 3aand9gcquicwv5m2zixdwz9bkvtyqwd5sme3rpizinw Usqp Cau

おしゃれなcssローディングアニメーションを手軽に作る方法 グリニッジ株式会社

ローディングアイコンを作成してくれるwebサービスのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

Svgでクールにアニメーションするローディングボタン実装 Loading Buttons Phpspot開発日誌

ローディング画面実装のメリット デメリット 実装例ご紹介 長野県のホームページ制作会社のブログ B S Life

Q Tbn 3aand9gcs E6zwegargxnnuaeddiondqnyipjlhio5yw Usqp Cau

初心者向け 超簡単 Javascript Jquery を使ってローディングを実装する方法 Webkore

Iosアプリでローディング画面を手軽に実装できるライブラリ Svprogresshud Ideacloud Dev

Emk L Tb2やった オープニングかっこいい ローディング中にヤンジャン全部読めた チュートリアル親切 戦闘固まってバグった と思いきや動いた ログインボーナスありがとう タイトルに戻った サーバー安定待ち 明日早い 今日は寝る W

ローディングgif画像と便利な作成ツール18選 Ferret

Q Tbn 3aand9gcqp4xn5pwmi0vnhryfh92oostja 5luhxka Usqp Cau

Q Tbn 3aand9gcto0nh5pjh4ivxcq4eatb9mhpajjpyegwyrnq Usqp Cau

ローディングgif画像と便利な作成ツール18選 Ferret

Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday

新しいnow Loading ニコニコ静画 イラスト

Q Tbn 3aand9gcruhgfuhzqlmc3vb8a Tdjwgcripojvcg0syg Usqp Cau

Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday

ローディングアイコンを作成してくれるwebサービスのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




